Методика проектирования сайта вместе с клиентом LDD

Как это помогает нам и клиенту?
— Простые и прозрачные этапы проектирования
— На стадии проектирования клиенту уже становится понятно каким будет готовый сайт
— Не потребуется в дальнейшем долгих объяснений, почему именно такое решение было выбрано и разный неожиданностей на презентации дизайна
— Процесс поэтапный, логичный и все шаги заранее оговариваются с клиентом
— На стадии проектирования клиент сам себе отвечает на многие вопросы
— Экономия времени на дальнейшие переделки или альтернативные концепции
— Выявляет цели, задачи, аудиторию сайта и сразу предлагаются решения
Зачем все это надо?
За многолетнюю практику разработки сайтов и интерфейсов мы часто сталкиваемся с тем, что каждый из участников процесса (проектировщик, дизайнер, клиент) видит каждый из этапов проектирования по своему.
— На стадии брифа, от клиента мы получаем стандартные ответы, описание задач и аудитории – «динамично развивающаяся компания», «информирование о компании и услугах». Представление клиента
— После внутреннего дебрифинга выясняется, что рынок товаров или сервисов клиента ушел далеко вперед – появилась новая аудитория, сформировалась потребность и сфокусировались запросы. Появляется студийное представление о сайте.
— Вот на этом моменте необходимо не кидаться проектировать, а донести клиенту в виде прототипов и совместно согласовать будущий сайт и поможет в этом простой подход к проектированию
Методика Logic First – Design Second - Third Decor (LDD)
Этап 1. Описание сути проекта
На данном этапе необходимо максимально полно проникнуться бизнесом клиента. Попробовать провести рабочий день на стороне клиента и выяснить в разных отделах суть их работы и точки взаимодействия с сайтом. Проанализировать текущий бизнес, разделение услуг, отделов, товаров и сервисов. Постараться раздобыть обратную связь клиентов о работе каждого отдела.
На данном этапе:
— фиксируются цели проекта
— выясняются проблемы текущего сайта
— проявляется структура сайта
— прописываются конкретные сценарии навигации по сайту
— предполагается функциональность сайта
Этап 2. Описание типичного клиента или сегментов аудитори сайта.
Описание ЦА – Центральная Россия, возраст от 18 до 60 лет – это ни о чем и нет такой аудитории. Совместно с клиентом необходимо придумать и расписать абсолютно точно клиента компании.
— Место работы (город и местонахождение офиса, сфера деятельности компании, размер компании)
— Должность и уровень зарплаты
— Семейное положение (жена/муж — имя, возраст, зарплата, дети – пол/возраст)
— Место проживания. Квартира/дом. Количество комнат/метраж. Конкретный город, район, идеально — точный адрес. В собственности или в аренде. Если в аренде, то сколько стоит в месяц. Если в собственности, то выкуплена полностью или в ипотеке. Если в ипотеке, сколько платит в месяц и сколько лет осталось платить.
— Автомобиль. Точная марка, цвет и год выпуска. Купил новым или подержанным. Если в кредит, то выплатил полностью или еще выплачивает кредит. Если кредит, то сколько платит за него в месяц и сколько ещё осталось платить. То же самое про автомобиль супруга, если есть.
— Когда, где и с кем был последний раз в отпуске. Сколько денег потратил. Что понравилось/не понравилось в отпуске больше всего.
— Как проводит выходные. Как хотел бы их проводить.
— Как проводит вечера. Если регулярно смотрит телевизор, то какие каналы и программы предпочитает.
— Любимый алкоголь и любимое блюдо.
— Занимается ли спортом. Если да, то каким и как часто.
Вопросы могут быть любые, но максимально конкретные, чтобы проявился образ клиента. Если проект имеет разные целевые аудитории, то для каждого из сервисов или товаров составляется портрет клиента.
Этап 3. На чем будем смотреть?
Постараться описать конкретные устройства, с помощью которых аудитория сайта будет просматривать информацию будущего проекта (если iPhone, то 4S или 5S, если Android, то Samsung Galaxy S5 mini или Nexus 4, то же про планшеты и ноутбуки). Посещение проекта из дома может быть на одном устройстве, а на работе на другом.
Проанализировать и расписать, источники коммуникации с клиентом – электронная почта, сайт, мобильное приложение.
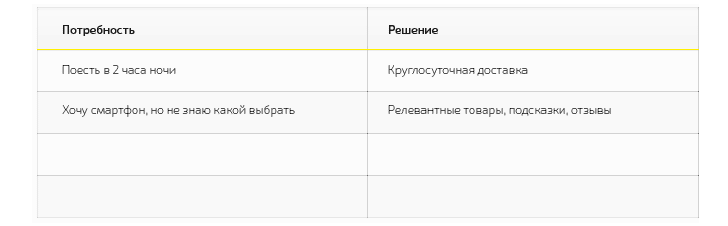
Этап 4. Потребность и пользовательские сценарии
В виде наглядной таблицы фиксируются потребности разной целевой аудитории и решения, которые отвечают на данную потребность. Проанализируйте и придумайте реальные (оффлайн) потребности клиента в товаре или услуге, предлагаемой компанией клиента.
Примеры ситуаций и решения:
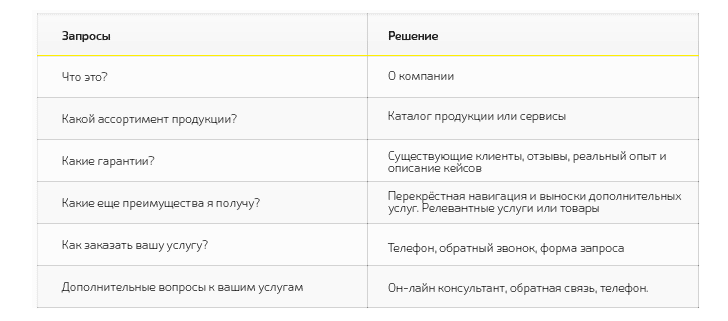
Этап 5. Запросы и сервисы сайта
На основе потребностей и задач проекта составьте семантическое ядро сайта в виде кратких поисковых запросов. Попробуйте оформить в виде таблицы сопоставив поисковые вопросы и разделы сайта (или конечные страницы).
Представив, что на конкретный поисковый запрос пользователь переходит на сайт необходимо предложить ответ на искомый вопрос и постараться удержать посетителя на данной странице. Любое поведение посетителя на сайте может быть интерпретировано как вопросы «Что это?», «Сколько стоит?», «Есть ли доставка?», «Какие гарантии?», «Примеры работы», «Кто уже заказал услугу ранее» и т.д.
Один из самых важных этапов на котором стоит сосредоточится. Представим и спроектируем сценарии поведения пользователей под каждый из вопросов. В виде таблицы раскладываем запросы и сервисы (ответы, контент, функционал). Запросы необходимо расписать в порядке приоритетов. Если у компании разные сервисы и ЦА, то расписать вопросы-сервисы для каждой аудитории.

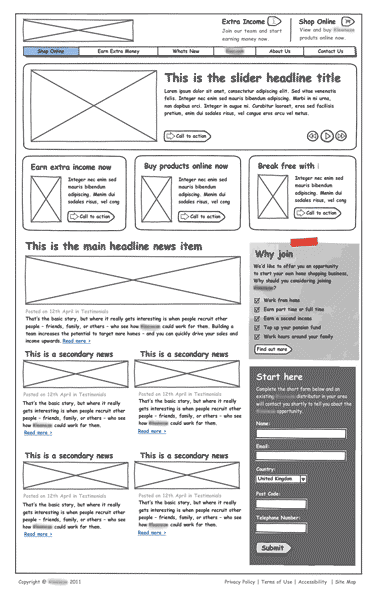
Этап 6. Прототип
После прохождения всех вышестоящих этапов появляется:
— Реальная аудитория проекта
— Формируются вопросы пользователя и сервисы сайта
— Проявляется семантическое ядро поисковых запросов
Переходим к этапу Design Second и раскладываем все ответы на вопросы и сервисы в виде прототипов в порядке приоритетов вопросов и разделения на смысловые разделы. Сервисы, текстовые блоки, списки услуг можно сделать отдельными карточками (блоками) и данные блоки добавлять, переставлять через весь сайт на разные разделы. Не забываем про обязательный отдачу с каждой страницы в виде стимулирования и призыва к действию: купить, заказать, обращайтесь.
В результате получается:
— Разбиение сайта на логичные блоки и появляется структура
— Проявляются сервисы сайта, функционал и фичи
— Наглядно проявляется содержание каждого из разделов и страниц сайта
— Если на стадии прототиптирования появился новый пользовательский сценарий это можно легко добавить в структуру с минимальными трудозатратами
— Появляется одно понимание структуры и содержания сайта

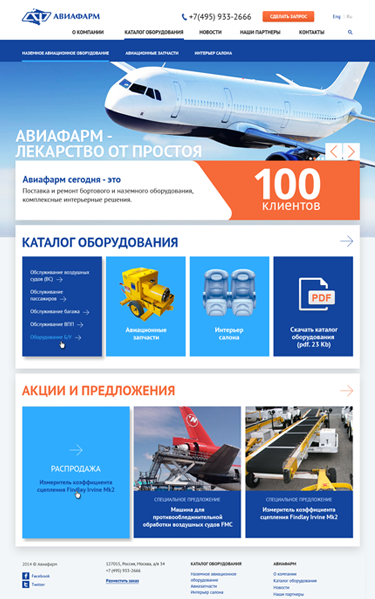
Этап 7. Оформление сайта и декор
И только после прохождения вышеупомянутых этапов приступаем к любимому занятию всех клиентов – художественное оформление сайта. На данном этапе, на основе утвержденного прототипа и функционала вступают в бой арт-директор и дизайнер: Создается дизайн концепция сайта
— Подбирается основная цветовая гамма и цветовые акценты
— Разрабатывается стилевые решения для всех элементов сайта
— На основе прототипа и дизайн брифа оформительскими приемами поддерживается суть проекта и расставляются основные акценты внимания
— Разрабатывается дизайн всех уникальных внутренних шаблонов сайта
— Прорабатываются детали оформления
— Рисуются иконки и иллюстрации
Вуаля – проявляется внешний вид сайта с подготовленными всеми шаблонами и элементами для последующей сборки.
Удачной совместной работы и больше полезных сервисов!
